2Dアニメーションツールが使いたかったのでanimeefectsを触ってみた。あいかわらずパソコン業界は初見殺しなので初心者用おぼえがきを作っておきます。
今回できたこと。
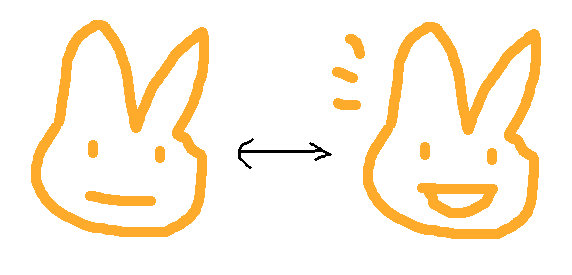
animeefectsをダウンロードするところからはじめて、こういうのを作れました。

これができればあとはちゃんとイラストを描いたりすればいろいろできます。
animeefectsをダウンロード
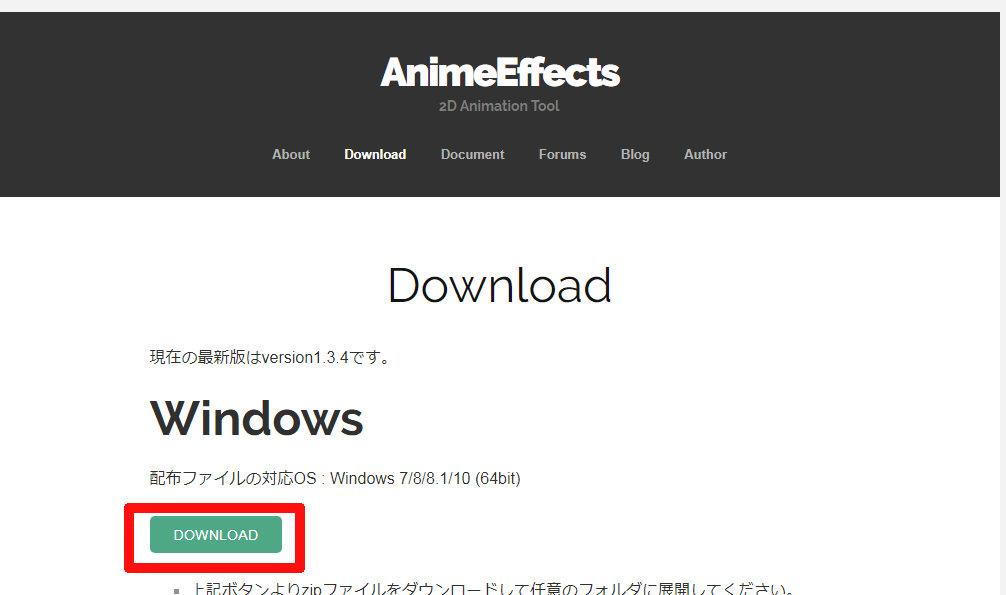
ここからダウンロード。
自分のPCがwindowsだったらwindowsのところをクリック。

ダウンロードが開始されます。
エラーが発生するならここからMicrosoft Visual C++ 2015 再頒布可能パッケージをインストール。
それでもできないならエラーメッセージをコピペしてぐぐる。
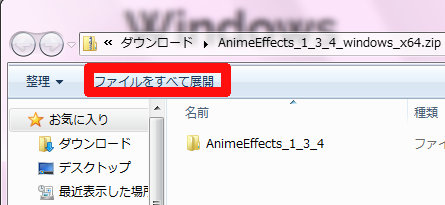
zipファイルなので解凍しましょう。
winならだいたいこのあたりをクリックすると解凍される。
できないなら「zip解凍」などでぐぐる。

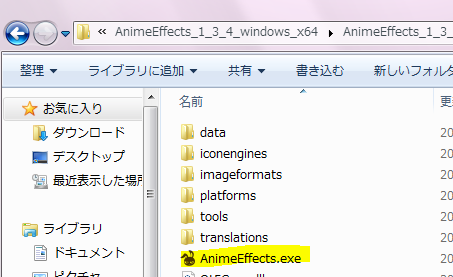
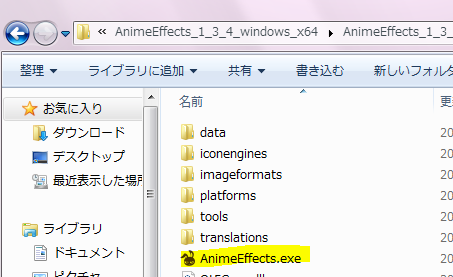
解凍したフォルダのここをクリックで起動。簡単。

画像を用意。
今回は口をぱくぱくさせるウサギさんを作ります。
そもそもanimeeffectsはこういうパラパラ漫画ではなくてもっとにゅるっとしたアニメーション用なのですが、逆に言うとパラパラ漫画が作れればにゅるっとした奴についても理解できるのでとりあえずやってみましょう。
口部分だけ別レイヤーにて、合計3枚のレイヤーを用意。私はazpainter2という古代のツールで作りましたがフォトショでもSAIでもGIMPでも好きなツールで作りましょう。
ただし、windowsのオマケ機能の「ペイント」はダメです。あれはレイヤーが使えないのでめんどくさい。レイヤー機能つきのペイントソフトでぐぐって適当なのを選びましょう。アイビスペイントやファイアアルパカあたりが初心者向けではないかと思われます。もちろんazpainter2でもいいです。

ポイントは、PSD形式で保存することです。
PSDというやつだとレイヤー構造を維持したまま保存できます。まぁとにかく保存してみればわかる。

アニメーションを作る
画像が用意できたらanimeeffectsを起動。

ここからアニメーションを作っていきます。
ぬるっと動かす
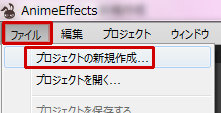
左上の ファイル>プロジェクトの新規作成

初期リソースのところにさっき作ったうさぎちゃんを選択

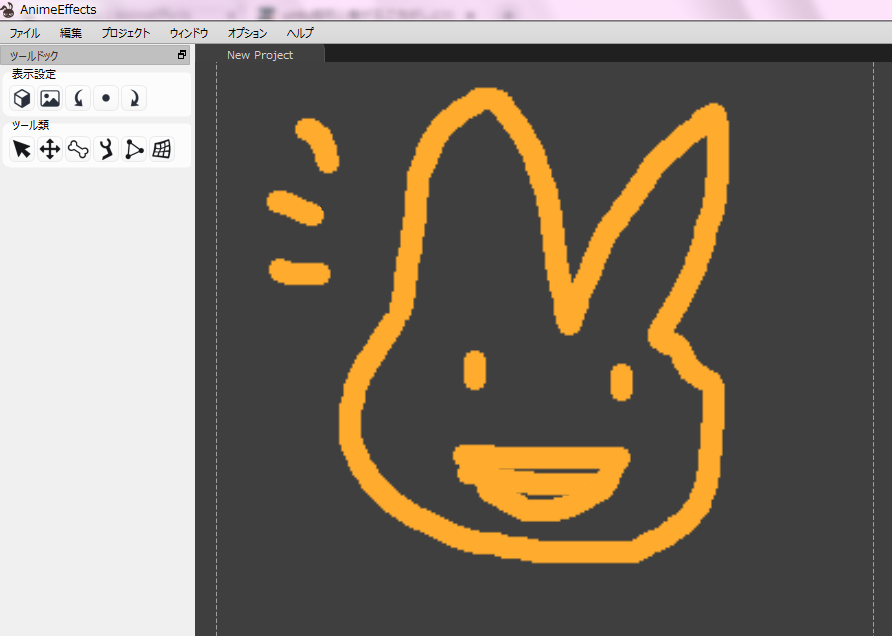
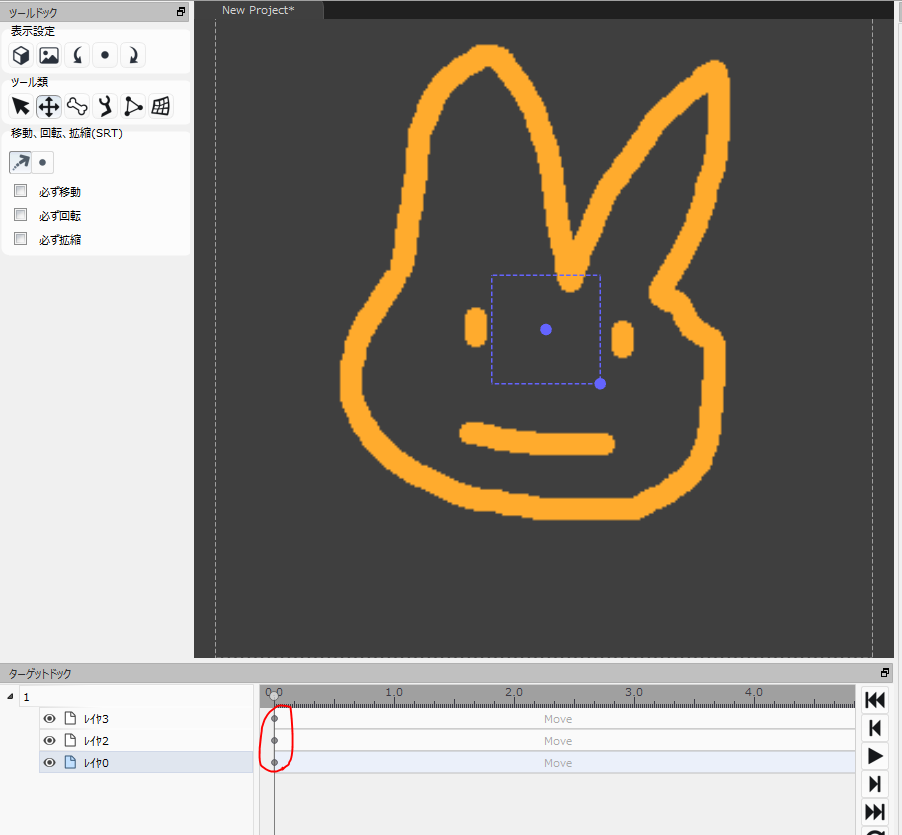
うさぎちゃんが表示されました。

さて口の部分を動かしましょう。
今回、口を開いている絵と閉じている絵の二枚を交互に表示させればオッケーです。

まず口を閉じている絵を作りましょう。
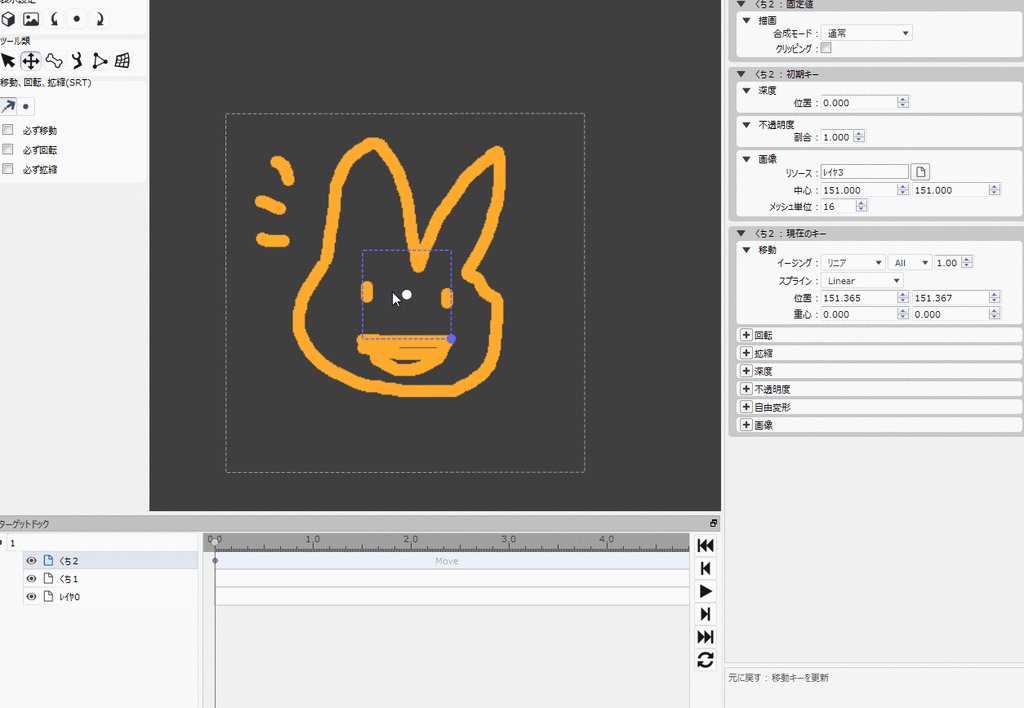
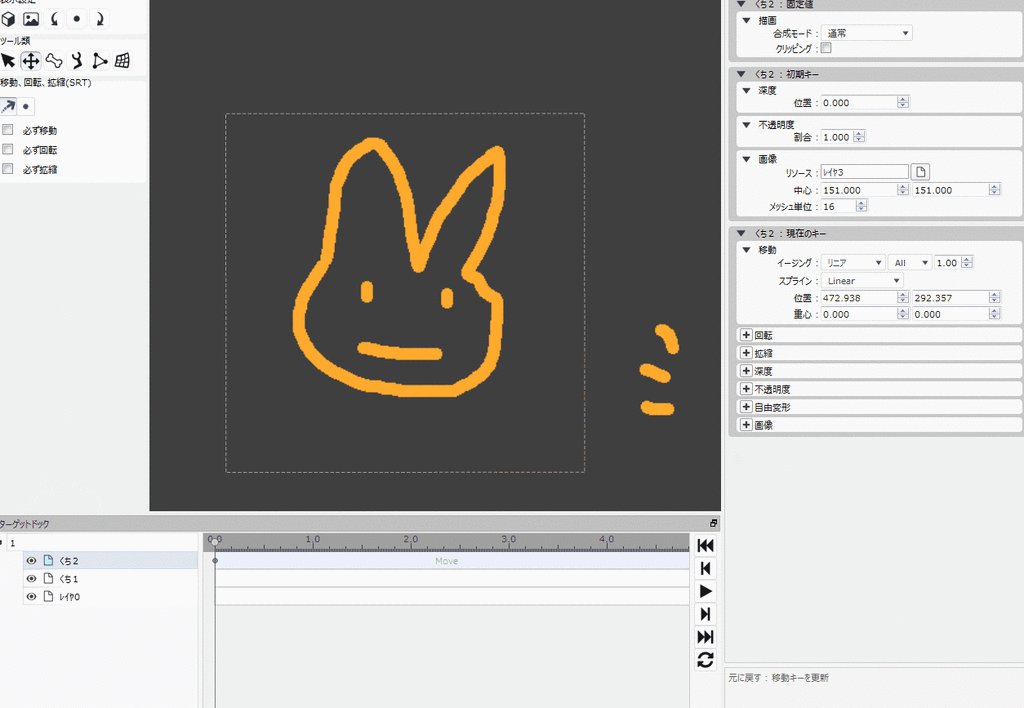
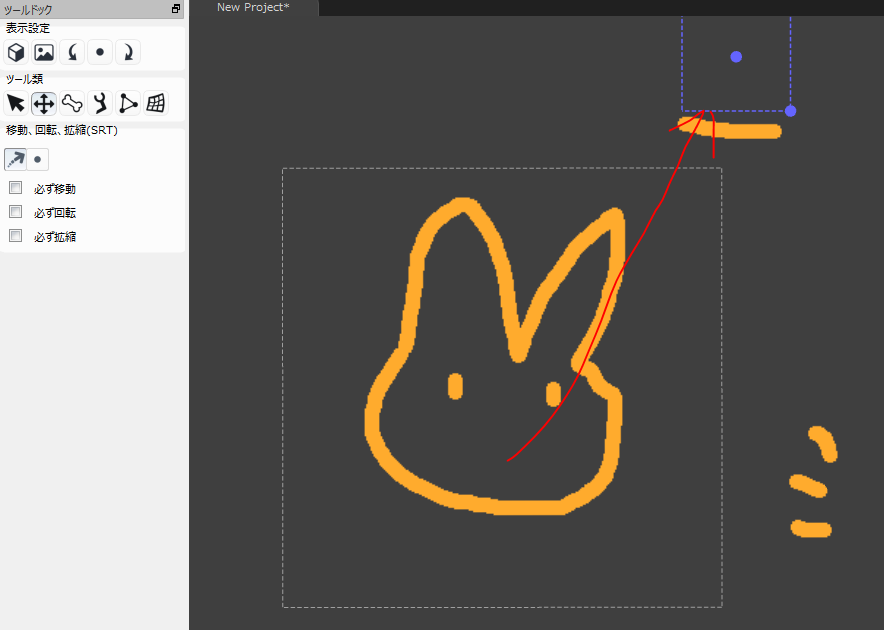
左側の作業ウィンドウから移動ツールを選択→左下のレイヤーウィンドウから口を選択→枠外に移動。

すっきりしました。
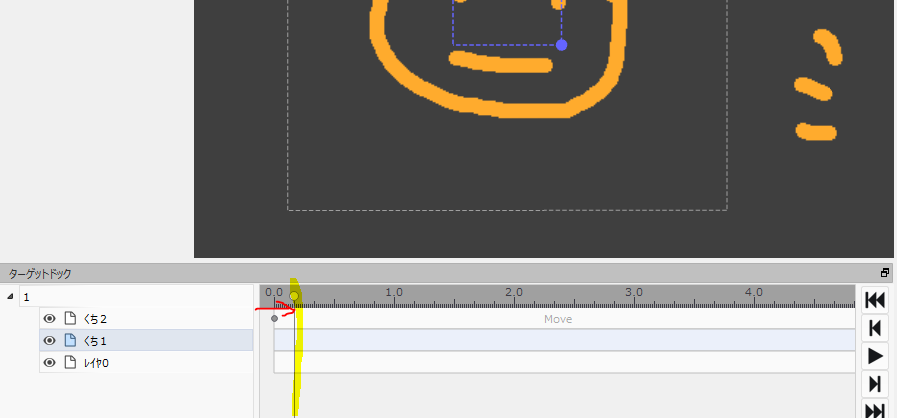
下中央にあるタイムラインを右に動かします。適当でよいです。

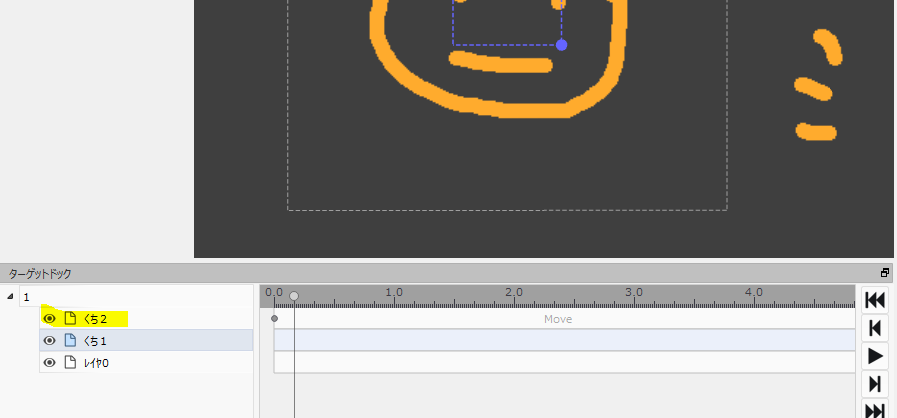
次にくち2を選択。

同じように枠外に動かします。

口がなくなったので、さっき動かしたくち1を持ってきます。

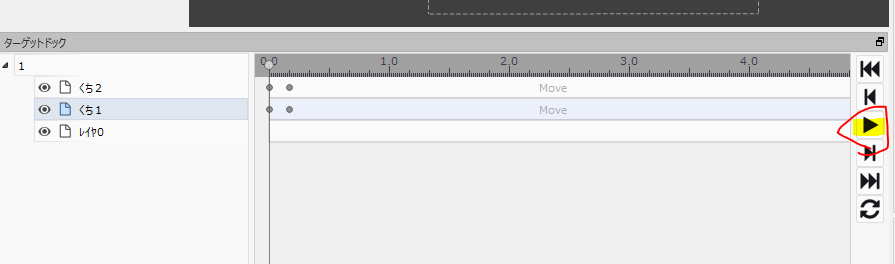
下右側の再生ボタンを押してみてください。

なんかにょろにょろ動いたと思います。

さてここまでで、にゅるっと動くアニメーションの作り方は分かったと思います。
絵を描いてanimeeffectsに持ってきて、移動ツールで移動。

基本操作
途中で絵を足したくなった場合
あと、途中で絵を足したくなるときもあると思います。
そんなときは
- 足したい絵を描いて
- 右上ウィンドウ>リソースウィンドウ>ファイル>リソースを追加する から追加
- 左下レイヤーウィンドウで右クリック>レイヤーオブジェクトを作成>さっき追加したリソースを選択
です。
動かし方を間違えた場合
削除しましょう。
タイムライン上で 右クリック>削除 です。
追記
ぱきっと動かす便利な方法を見つけました。
まずぬるっと動かして、右側の「移動」コマンドの「リニア」というところを「なし」にするとぱきっと動く。でも動かす度に毎回手作業で切りかえなくてはいけないので、ぱきっと動かす場合はopentoonzを作るほうがいい気がする。
opentoonzについてはこちらに詳しい記事を書いておきました。
suisenkakimono.hatenadiary.com
ぱきっと動かす
さて、ぬるっと動かせるようになりました。次はパラパラ漫画のような絵を切り替えるタイプのやりかたです。自己流なので、もっといいやり方があったら教えてください。ていうか絶対もっといいやり方がある気がする。
パラパラ漫画をやりたいわけではない人はここは飛ばして「保存方法」を見てください
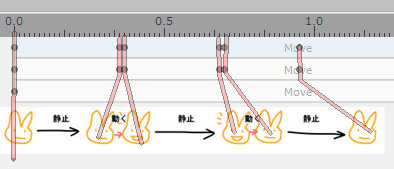
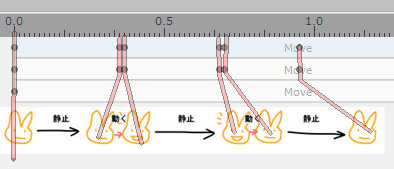
パラパラ動かす場合、こんな感じに静止と動きを繰り返します。

つまりこんなキーフレームを打てばいいわけです。

順を追ってやっていきましょう。
口を閉じた静止画像を作る
まず口を閉じたうさぎちゃんを作って、

タイムラインに3つ丸があるのを確認。
次にこの丸をコピペ。
クリック&ドラックで選択>右クリック>キーをコピー

そして適当な場所で右クリック>キーを貼り付け。
閉じる→開ける のモーションを作る
タイムラインのさっき作った静止画像より右に移動し、口を開ける画像を作る。

このままだとぬるっと口が移動するので、タイムラインの丸をぎりぎりまで近づけます。
左クリックで丸を選択、左クリックして左に移動。

これでぱきっと切り替わりました。
口を開けた静止画像

次に口を開けた状態を維持します。
さっき作った口を開けたキーを右クリック>キーをコピー>適当なところにペースト
口を開ける→閉じるのモーションを作る
口を閉じる→開けるのモーションの逆です。
口を閉じたモーションのキーをコピー、ペースト、さっきと同じように重ねる。
口を閉じている静止画像を作る
口を閉じたキーをコピペ。
できたー。
全部できるとこんな感じのキーになっています。

最後に、保存する方法
ここが案外分かりにくい。
ググると「FFmpegというのをダウンロードしてtoolフォルダに入れる」と書いてあるのですが説明が簡素すぎておばちゃんの脳みそでは意味が分からないので順を追って解説していきます。
ffmpegをダウンロード
まずここにアクセス
windowsぽいマークをクリック>builds

Download Buildをクリック。

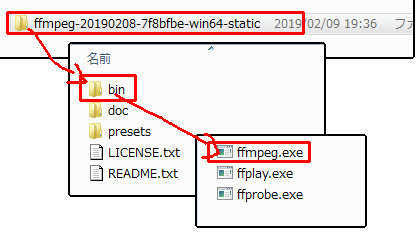
zip解凍して、中にあるffmpeg.exeをコピー。

ffmpegをanimeeffectsにコピペ
次にこれをanimeeffectsのフォルダに持っていきましょう。フォルダ構造がよくわからん、フォルダってなんぞ?という方は「パソコン フォルダ とは」とかで調べるとよいです。
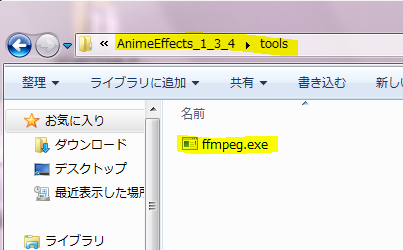
animeeffects>toolsの中にさっきのffmpeg.exeをペースト

できました。
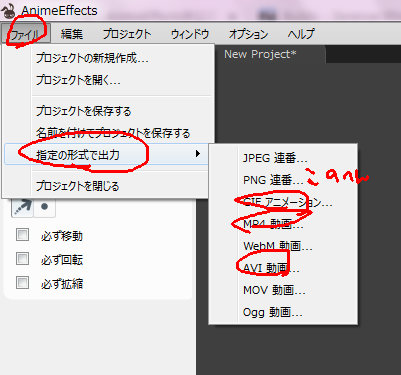
そしたらanimeeffectsに戻って ファイル>指定の形式で出力

よく分からない場合は
音なし→GIFアニメーション
音あり→mp4、avi
あたりを選択して保存。
再生できるか試してみましょう。

できたー。