着物の裾がはだけない着付け方と所作について考える。
着物における襦袢は平安時代の小袖が発祥で、洋服のパンツやシャツといった絶対に外から見えない下着とは違う位置づけで、洋服で言えばスーツの下のワイシャツくらい、がっつり見せるのが襦袢です。
なので着物は腰回りをギリギリ多くくらいの横幅しかありません。前幅分しか余裕がないので、だいたい前後30センチ以上足をひらいたら必ずはだけます。歩幅は平均40センチ以上なので、普通に歩いているだけで必ずはだけます。絶対です。これは着付けの方法とか腰ひもの位置とか着付け便利グッズとか、そういう問題では解決できません。
現代の和服は身幅が狭く、歩いたり階段を上ったりしたら裾がはだけて襦袢が見えるようにデザインされています。さらに襦袢だけでなくその下の腰巻まで見せて着物姿が完成するわけです。
ですが最近では着物雑誌で直立不動のポーズばかりなせいか、襦袢を見せるなんてありえない!という風潮らしく、和服姿の女性はみなさん非常に窮屈そうに小股であるいています。でも脚を動かさずに歩くことは不可能なのではだけるときははだけます。だってそうデザインされているんだもの。着物をはだけさせずに歩くというのは半袖シャツを長袖として着る、くらい無茶なことです。だいたい、踊りや歌舞伎など伝統的な和装は全て襦袢と裾除けを見せています。男性であればふんどしまで堂々と晒しています。着物の世界にパンツやシャツといった下着の概念はありません。
これを解決するには元禄時代のような身幅が広い着物を仕立てるしかありませんがそうするともったりしてあまり現代風ではないシェルエットになります。そもそも完全オリジナル御仕立てはハードルが高すぎます。そこまでして絶対裾をはだけさせたくないのなら裾を縫い合わせてスリットを入れて着物風ドレスを作ったほうがまだ早いかもしれません。
というわけで、魅せる着物はかなりいいです。
こつは襦袢の下に裾除けをつけることです。現代着物は襦袢の下の裾除けを見せることで完成します。裾除けは絶対にはだけないくらい幅の広いものにするか、スカートのように仕立ててしまう方法もあります。私は個人的に四角い布を巻きつける感覚が好きなので、横幅180㎝の超幅広裾除けを自作しています。
横幅2m近い裾除けをつけておくと、側溝を飛び越えようと階段を二段飛ばししようと駆け込み乗車しようと回し蹴りしようとはだけません。(それはそれとして、駆け込み乗車はだめですね…;)
すごく便利。あと素敵。
とりあえずは二部式襦袢の下部分を裾除けの代わりに使うといいのではないでしょうか。
blenderのオブジェクト移動方法は二つ。
MMDでこんな感じの動画を作っていますがそろそろblenderデビューしたいおばちゃんです。
ミニチュアスチームパンク動画です。
— 水仙舎 スチームパンクTRPG春のゲームマーケット出展 (@suisenka123) 2019年1月26日
エジプト風の国にたどり着きました。この国はやたら意味深な雰囲気になります。動画の最後に出てくる時計とか絶対謎解きの鍵になりそう。#TRPG #ボードゲーム #スチームパンク #ミニチュア #設定 pic.twitter.com/9I3qd7Kz43
前回はまず視点の移動のやりかたを書きました。
前回の記事はこちら
3つでOK!blenderの視点移動のやりかたは難しくない。 - いろいろ作ってみよう・水仙花
次はオブジェクトの移動方法です。
オブジェクトというのは直訳すると物体、つまりMMDとかで動かしたり背景にしたりするやつ全般のことです。これを動かしたり形を変えたりして3Dモデルを作っていきます。
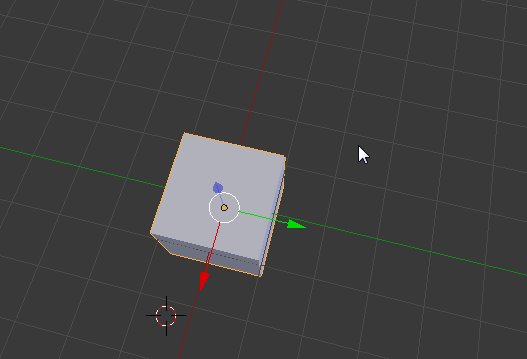
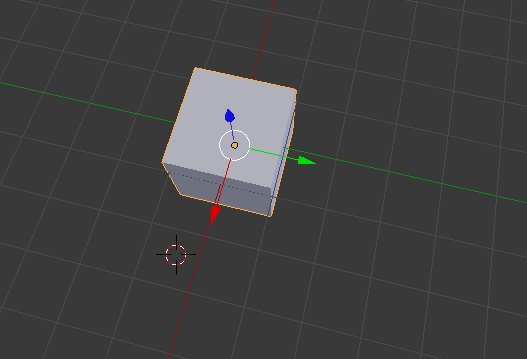
blenderの初期画面では四角いオブジェクトがぽつんと設置してあります。

こいつを動かしましょう。
動かす方法は2種類あります。
0オブジェクトモードにする

オブジェクトを動かす時には下のバーにあるモードを「オブジェクトモード」にします。
1直感的に動かす
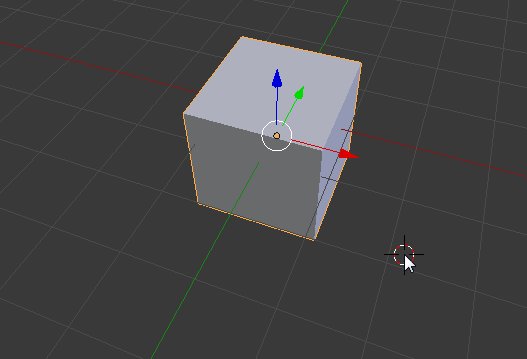
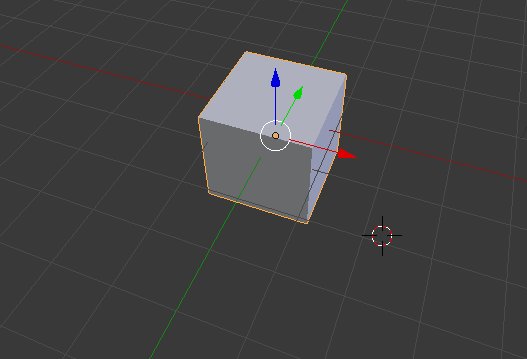
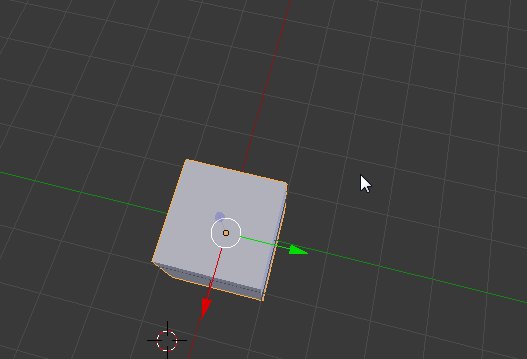
オブジェクトを右クリックしてマウスを動かすと動きます。
そしてこのへんかなというあたりに持って来たら左クリック!
この左クリックが案外盲点で、忘れるとせっかく動かしたのに元の位置に戻ってしまいます。
右クリック→動かす→左クリックで固定
です。
2ちゃんと動かす

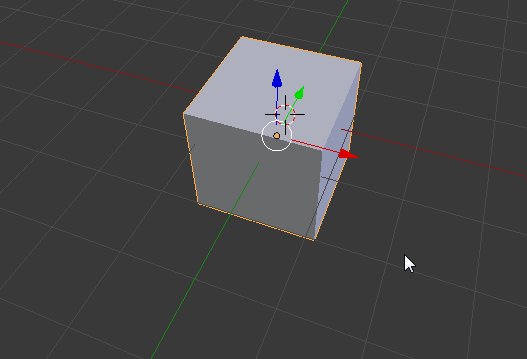
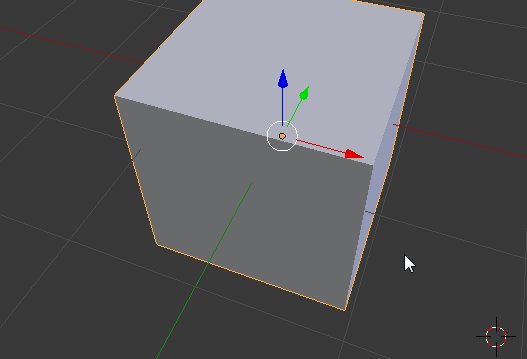
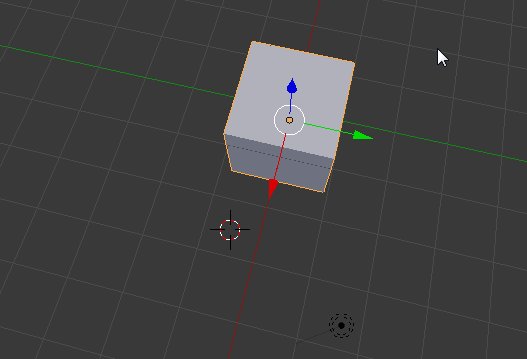
オブジェクトを右クリックすると矢印が出てきます。マニュピレーターといいます。これをひっぱると動きます。
回転や拡大縮小させたいときは下のバーにあるマニュピレーターを切り替えるとできます。
オブジェクトの移動方法は以上です。
今回はとっつきやすいマウスでの操作を書きました。本来blenderはマウスを使わずキーボードショートカットで動かすと大変使いやすいらしいです。また座標を指定して動かすこともできるようです。でもよくわかっていません。使っていくうちに必要なら覚えればいいと思う。
関連
suisenkakimono.hatenadiary.com
3つでOK!blenderの視点移動のやりかたは難しくない。
MMDでこんな感じの動画を作ったりしています。
— 水仙舎 スチームパンクTRPG春のゲームマーケット出展 (@suisenka123) 2019年1月25日
そろそろblenderなど手を出してみたいと思いつつもう数年経ちました。blenderはまず新規作成やオブジェクト削除や視点移動といった超基本部分がもうすでにわからなくて毎回よく分からないまま放置しています。
もくじ
ここ数年で分かったこととして、どうやらblenderは操作方法がとても特殊で直感的な理解がしにくいようです。
数年かかって、まだそこかーい!
てな感じですが、やっと理解できた。blenderは「なんとなく操作していたらなんとなくできるようになってた」的ないきあたりばったり方式が通用しない。なので基礎からきっちり覚えなくてはいけないっぽい。なのに基礎を解説した本やページが少ないです。流体物理エンジンとかレンダリングとかそういうハイレベルなやつ以前に、ただ形を作って動かす、てのがやりたいだけなのよ私は…
blenderは無料のソフトですので仕方がないのかもしれない、では多少高くても分かりやすいソフトを探そうと思ったこともあるのですが、blenderはめっちゃくっちゃ高性能で、blender並のスペックのある有料ソフトというと何百万もするMAYAくらいのようです。その他は帯に短し襷に長し、結局いくつもソフトを買って合計何十万にもなりそうなのであきらめてblender様を攻略することにしました。
というわけでおぼえがきを書いていきます。
今回はまず、視点移動です。
この3つだけ!blenderの視点移動のやりかた
blenderを起動するとこんな画面が出てきます。

なぜか真ん中にぽつんと四角がある。この画面で3Dモデルを表示して形を作ったり動きをつけたりします。が、それ以前に視点移動がわかりにくくて私はここで3か月ぐらい挫折していました。ググって覚えても難しすぎてすぐ忘れる。なんでしょっぱなからこんなに難しいの。メタセコイアもMMDもPmxeditorも123designもなんとなく動かせるのにblenderだけなぜできない……
とりあえずこの3つ覚えればなんとかなる!というのをピックアップしました。
拡大縮小
マウスのスクロールボタンをスクロールすると大きくなったり小さくなったりします。

スクロールボタンは日常でよく使うので覚えやすいですね。
回転
ぐるぐる回ります。
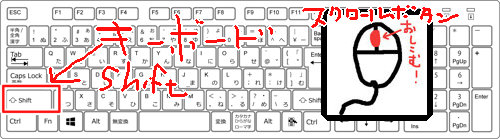
マウスのスクロールボタンを押しながらマウスを動かす。

スクロールボタンというのは、いつもくるくる回す真ん中のあれです。あれをクリックする時みたいにぐいっと押し込みつつマウスを動かす。

スクロールボタンを押しこむという非日常動作なので分かりにくいですが一回覚えると自由に視点が変えられてとても便利です。メタセコイアだと下から見上げたりできないのでその点はblenderのが便利。
移動
キーボードのshiftキーを押しながらマウスのスクロールボタンを押しつつマウスを移動させると視点が移動します。

これを結構忘れるんですよねー…

blenderの支店移動は他にも沢山ありますが、とりあえずこの3つだけ覚えれば最低限なんとかなります。ほかは必要に応じておいおいやっていけばよいのではないでしょうか。
まとめとblenderが分かりにくい理由。
blenderでの視点移動は
- 拡大縮小
- 回転
- 並行移動
の順にやると分かりやすいです。
スクロールして、スクロールボタンを押して、さらにそのままshiftを押して、と、最小限の動きで流れるように視点が移動できて慣れるととても便利。慣れさえすれば。blenderは初心者に厳しいですが、慣れてしまえばかなり使いやすいらしいということがおぼろげに理解できました。この調子で他もやってゆきたいと思います。

素人がanimeeffectsをダウンロードして試しに使ってみるまでの記録
2Dアニメーションツールが使いたかったのでanimeefectsを触ってみた。あいかわらずパソコン業界は初見殺しなので初心者用おぼえがきを作っておきます。
今回できたこと。
animeefectsをダウンロードするところからはじめて、こういうのを作れました。

これができればあとはちゃんとイラストを描いたりすればいろいろできます。
animeefectsをダウンロード
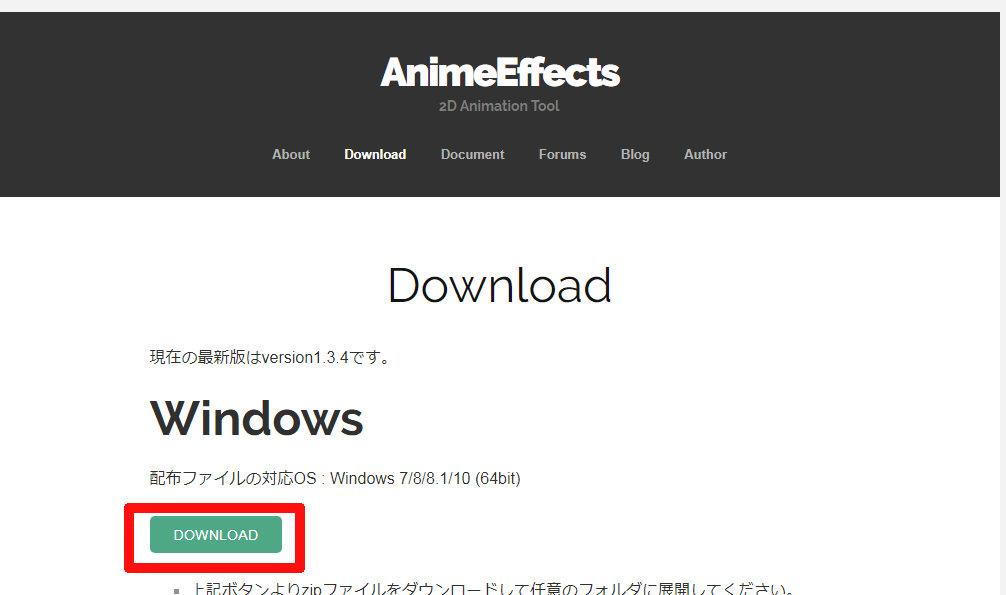
ここからダウンロード。
自分のPCがwindowsだったらwindowsのところをクリック。

ダウンロードが開始されます。
エラーが発生するならここからMicrosoft Visual C++ 2015 再頒布可能パッケージをインストール。
それでもできないならエラーメッセージをコピペしてぐぐる。
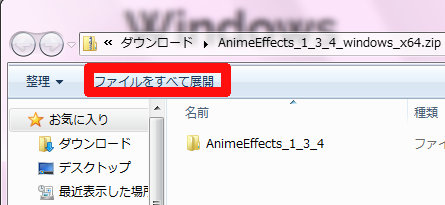
zipファイルなので解凍しましょう。
winならだいたいこのあたりをクリックすると解凍される。
できないなら「zip解凍」などでぐぐる。

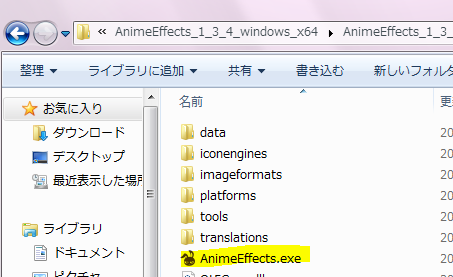
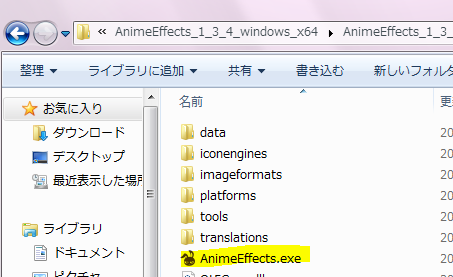
解凍したフォルダのここをクリックで起動。簡単。

画像を用意。
今回は口をぱくぱくさせるウサギさんを作ります。
そもそもanimeeffectsはこういうパラパラ漫画ではなくてもっとにゅるっとしたアニメーション用なのですが、逆に言うとパラパラ漫画が作れればにゅるっとした奴についても理解できるのでとりあえずやってみましょう。
口部分だけ別レイヤーにて、合計3枚のレイヤーを用意。私はazpainter2という古代のツールで作りましたがフォトショでもSAIでもGIMPでも好きなツールで作りましょう。
ただし、windowsのオマケ機能の「ペイント」はダメです。あれはレイヤーが使えないのでめんどくさい。レイヤー機能つきのペイントソフトでぐぐって適当なのを選びましょう。アイビスペイントやファイアアルパカあたりが初心者向けではないかと思われます。もちろんazpainter2でもいいです。

ポイントは、PSD形式で保存することです。
PSDというやつだとレイヤー構造を維持したまま保存できます。まぁとにかく保存してみればわかる。

アニメーションを作る
画像が用意できたらanimeeffectsを起動。

ここからアニメーションを作っていきます。
ぬるっと動かす
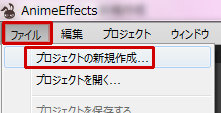
左上の ファイル>プロジェクトの新規作成

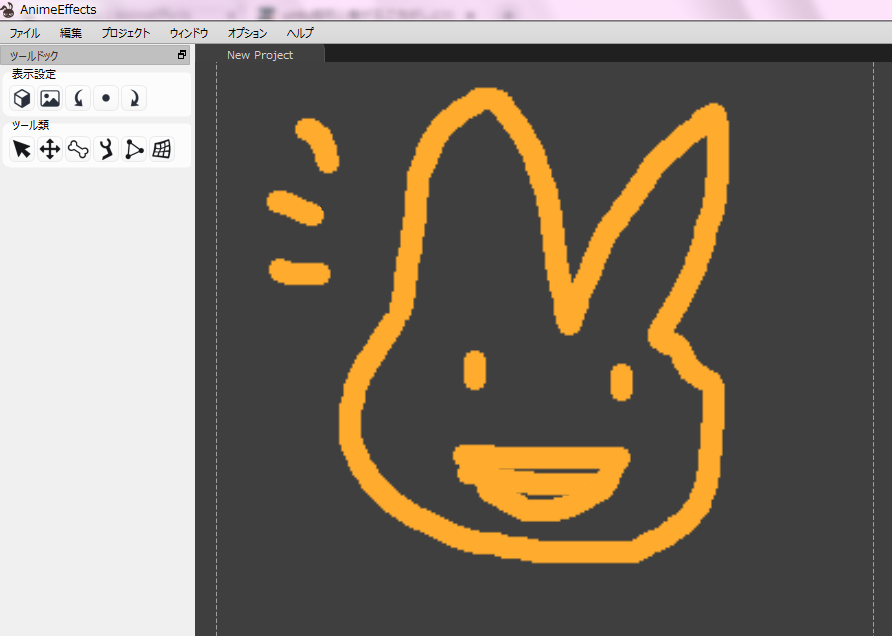
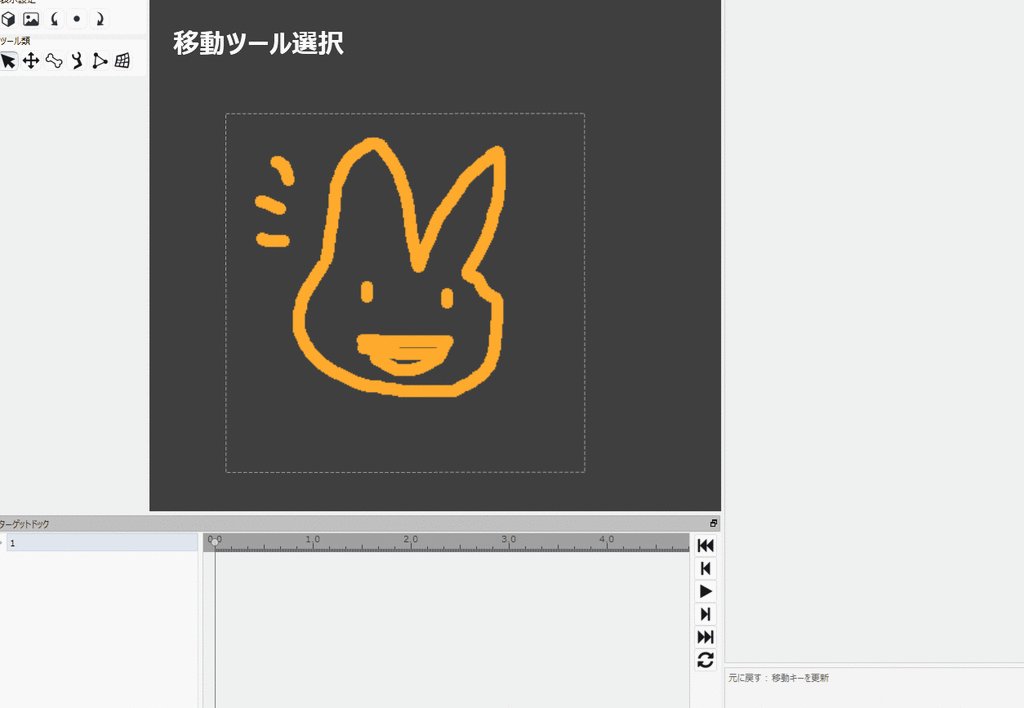
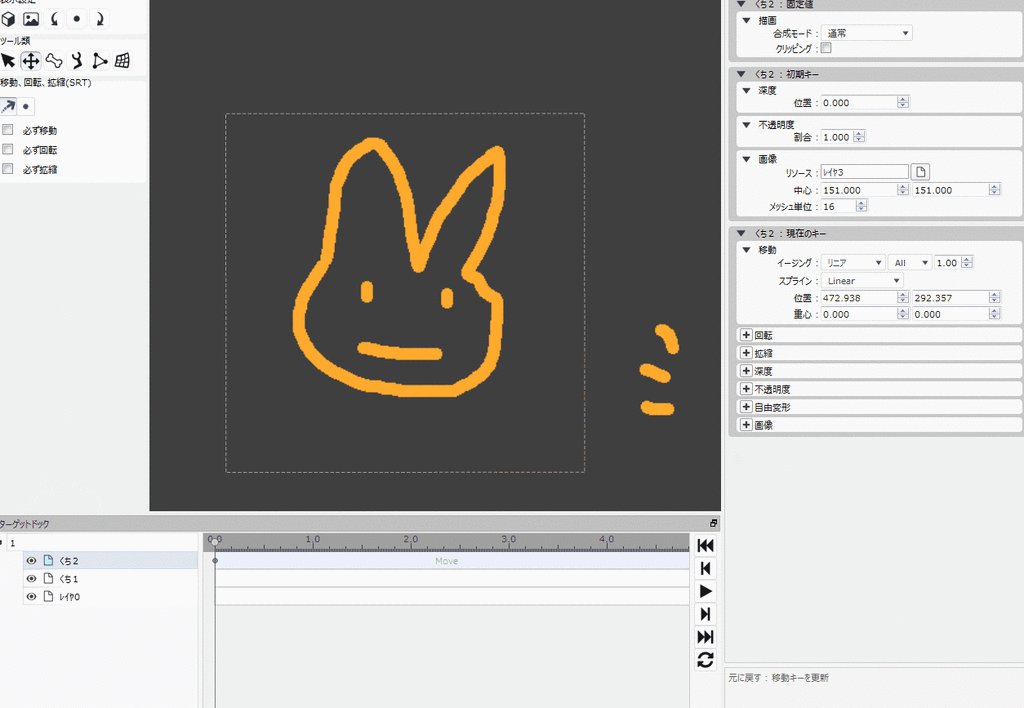
初期リソースのところにさっき作ったうさぎちゃんを選択

うさぎちゃんが表示されました。

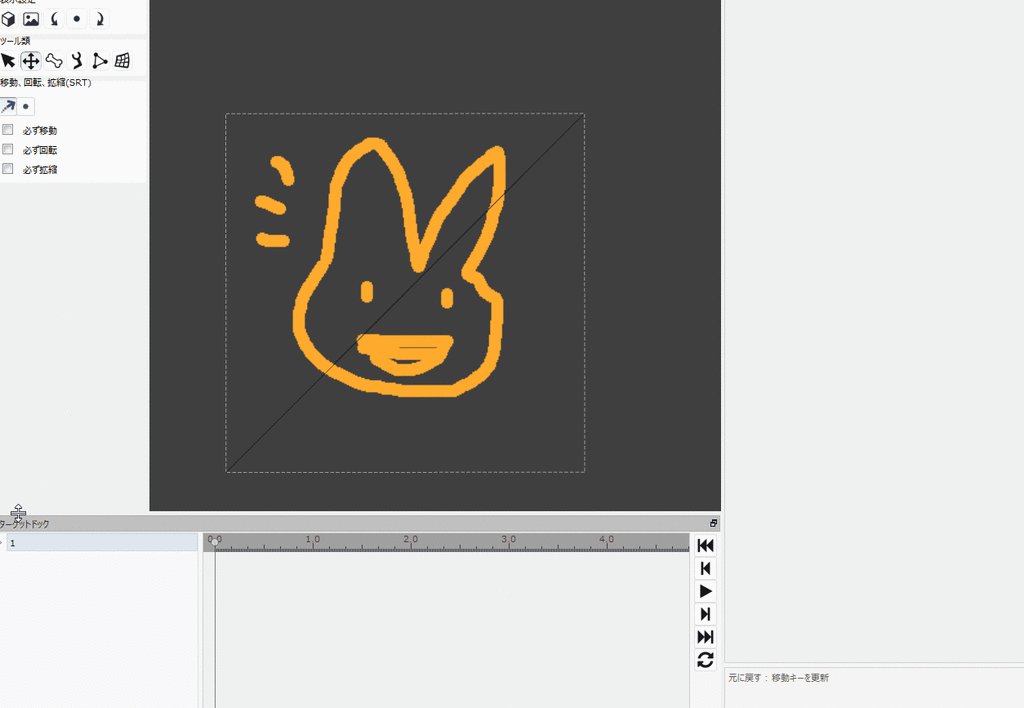
さて口の部分を動かしましょう。
今回、口を開いている絵と閉じている絵の二枚を交互に表示させればオッケーです。

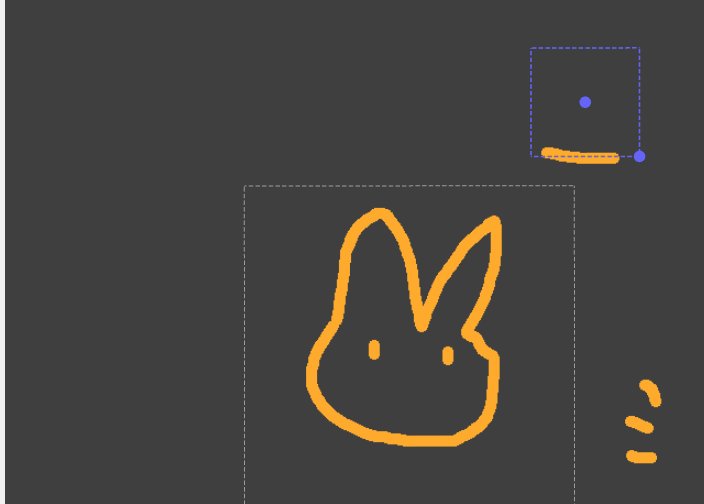
まず口を閉じている絵を作りましょう。
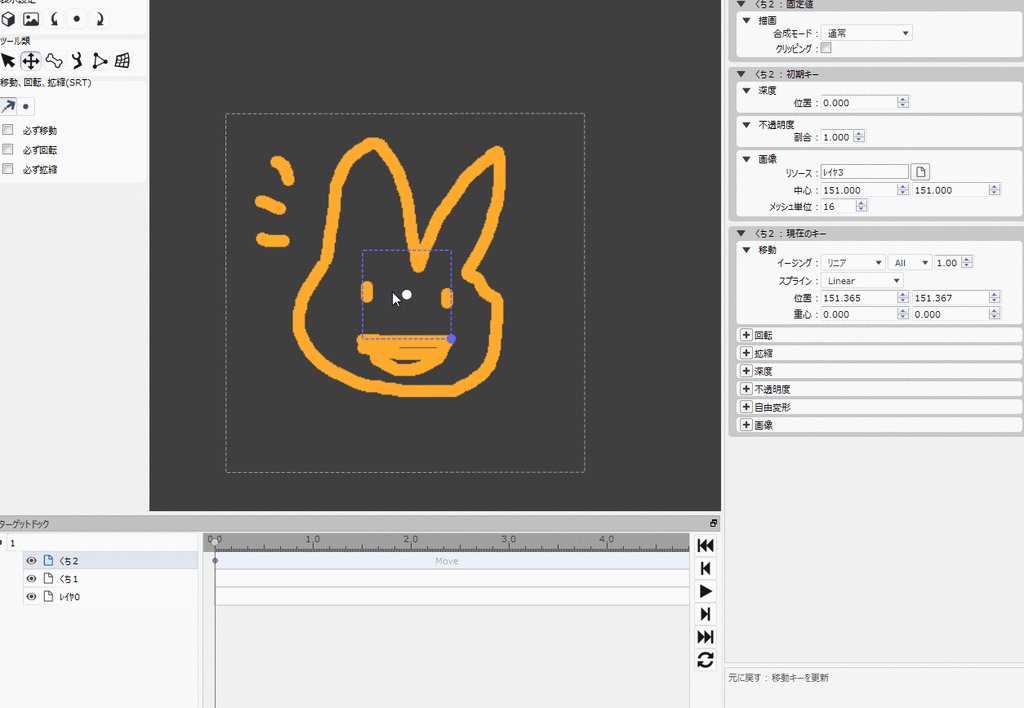
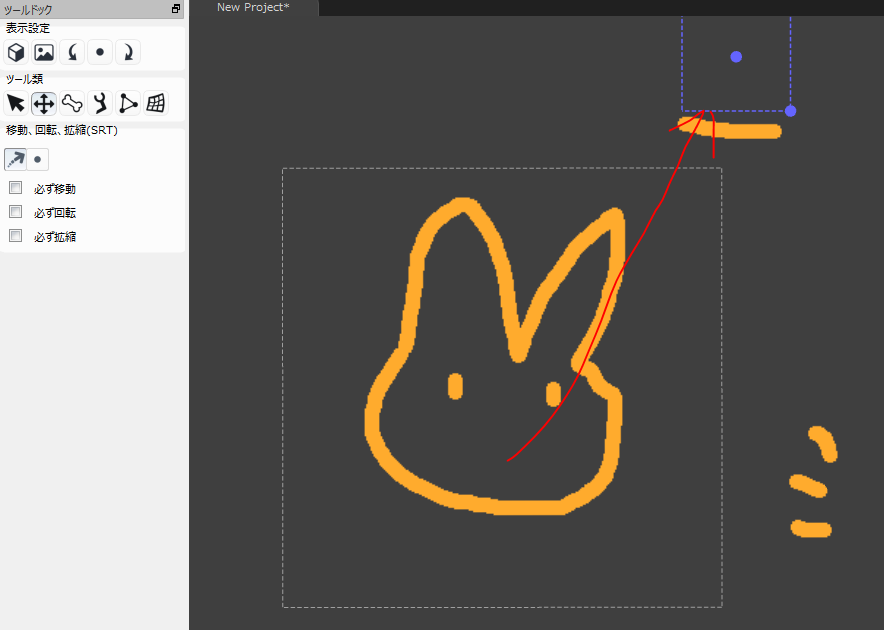
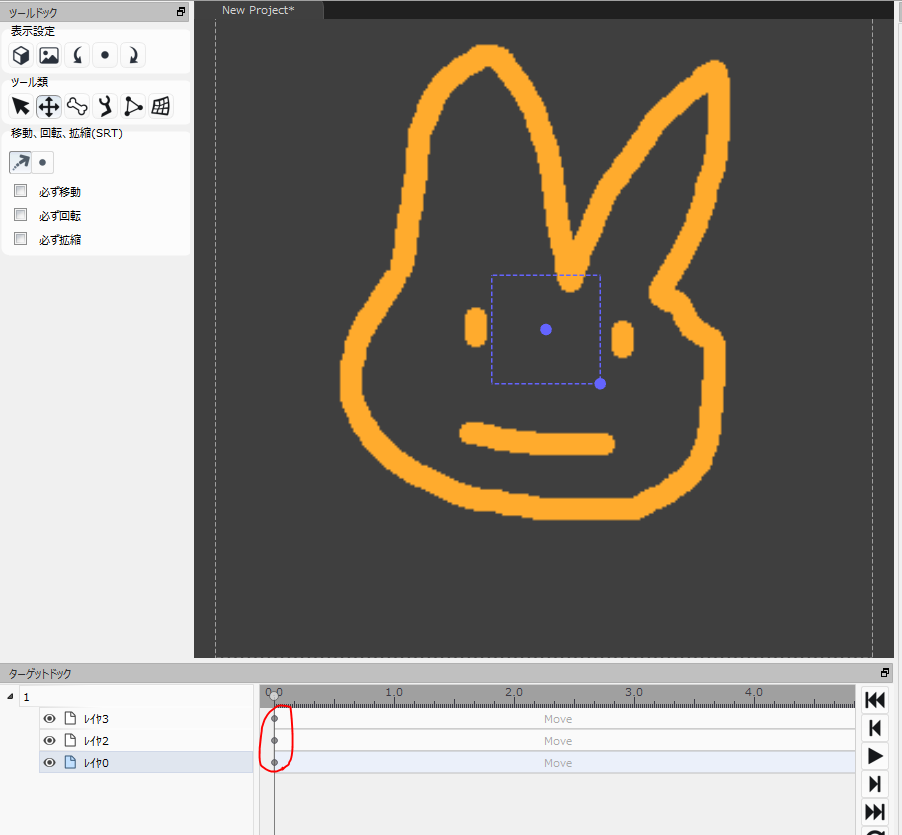
左側の作業ウィンドウから移動ツールを選択→左下のレイヤーウィンドウから口を選択→枠外に移動。

すっきりしました。
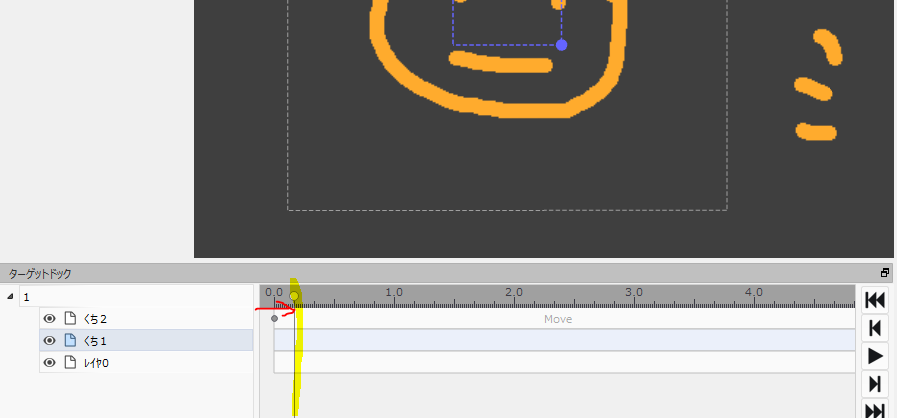
下中央にあるタイムラインを右に動かします。適当でよいです。

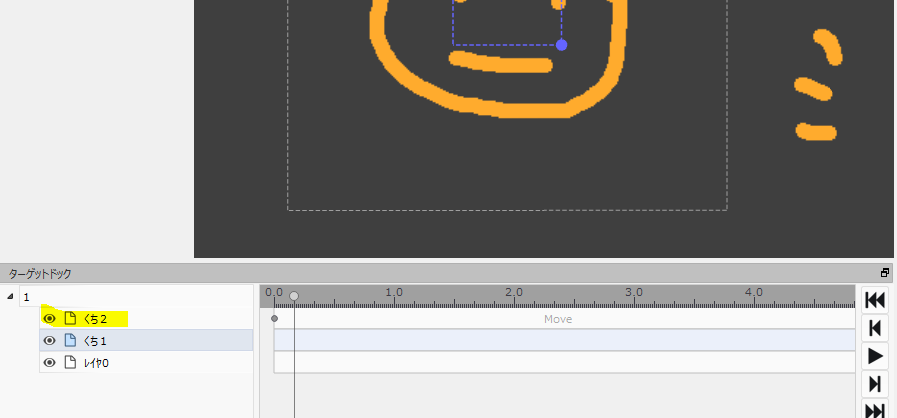
次にくち2を選択。

同じように枠外に動かします。

口がなくなったので、さっき動かしたくち1を持ってきます。

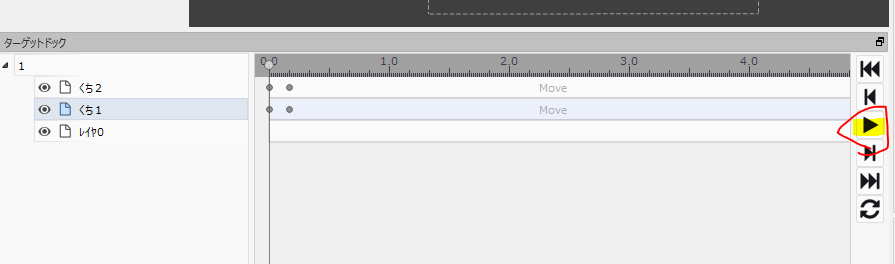
下右側の再生ボタンを押してみてください。

なんかにょろにょろ動いたと思います。

さてここまでで、にゅるっと動くアニメーションの作り方は分かったと思います。
絵を描いてanimeeffectsに持ってきて、移動ツールで移動。

基本操作
途中で絵を足したくなった場合
あと、途中で絵を足したくなるときもあると思います。
そんなときは
- 足したい絵を描いて
- 右上ウィンドウ>リソースウィンドウ>ファイル>リソースを追加する から追加
- 左下レイヤーウィンドウで右クリック>レイヤーオブジェクトを作成>さっき追加したリソースを選択
です。
動かし方を間違えた場合
削除しましょう。
タイムライン上で 右クリック>削除 です。
追記
ぱきっと動かす便利な方法を見つけました。
まずぬるっと動かして、右側の「移動」コマンドの「リニア」というところを「なし」にするとぱきっと動く。でも動かす度に毎回手作業で切りかえなくてはいけないので、ぱきっと動かす場合はopentoonzを作るほうがいい気がする。
opentoonzについてはこちらに詳しい記事を書いておきました。
suisenkakimono.hatenadiary.com
ぱきっと動かす
さて、ぬるっと動かせるようになりました。次はパラパラ漫画のような絵を切り替えるタイプのやりかたです。自己流なので、もっといいやり方があったら教えてください。ていうか絶対もっといいやり方がある気がする。
パラパラ漫画をやりたいわけではない人はここは飛ばして「保存方法」を見てください
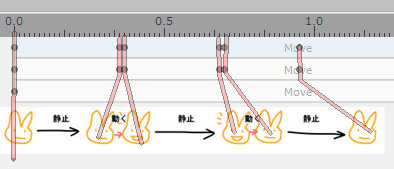
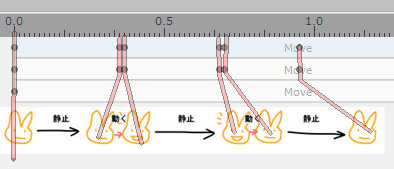
パラパラ動かす場合、こんな感じに静止と動きを繰り返します。

つまりこんなキーフレームを打てばいいわけです。

順を追ってやっていきましょう。
口を閉じた静止画像を作る
まず口を閉じたうさぎちゃんを作って、

タイムラインに3つ丸があるのを確認。
次にこの丸をコピペ。
クリック&ドラックで選択>右クリック>キーをコピー

そして適当な場所で右クリック>キーを貼り付け。
閉じる→開ける のモーションを作る
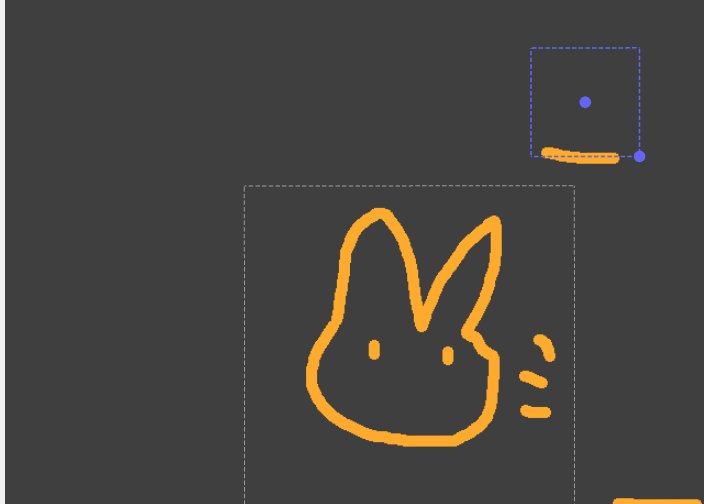
タイムラインのさっき作った静止画像より右に移動し、口を開ける画像を作る。

このままだとぬるっと口が移動するので、タイムラインの丸をぎりぎりまで近づけます。
左クリックで丸を選択、左クリックして左に移動。

これでぱきっと切り替わりました。
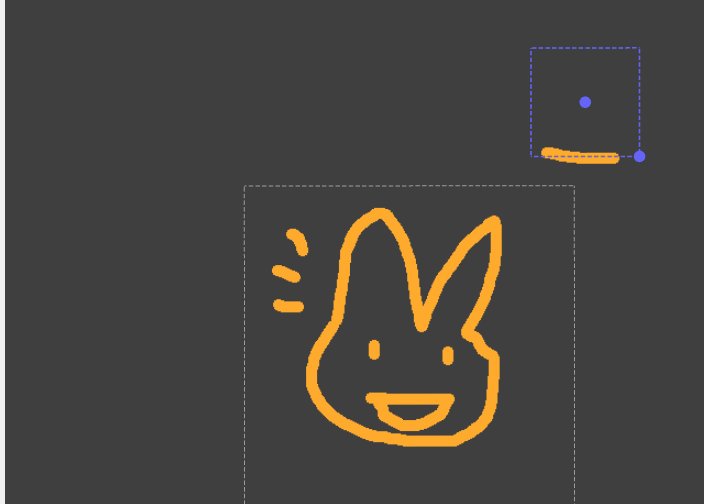
口を開けた静止画像

次に口を開けた状態を維持します。
さっき作った口を開けたキーを右クリック>キーをコピー>適当なところにペースト
口を開ける→閉じるのモーションを作る
口を閉じる→開けるのモーションの逆です。
口を閉じたモーションのキーをコピー、ペースト、さっきと同じように重ねる。
口を閉じている静止画像を作る
口を閉じたキーをコピペ。
できたー。
全部できるとこんな感じのキーになっています。

最後に、保存する方法
ここが案外分かりにくい。
ググると「FFmpegというのをダウンロードしてtoolフォルダに入れる」と書いてあるのですが説明が簡素すぎておばちゃんの脳みそでは意味が分からないので順を追って解説していきます。
ffmpegをダウンロード
まずここにアクセス
windowsぽいマークをクリック>builds

Download Buildをクリック。

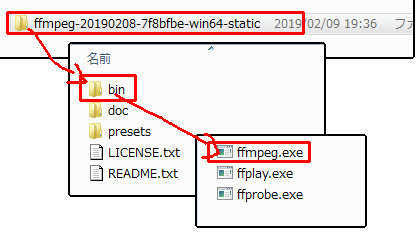
zip解凍して、中にあるffmpeg.exeをコピー。

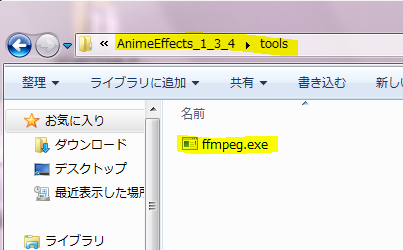
ffmpegをanimeeffectsにコピペ
次にこれをanimeeffectsのフォルダに持っていきましょう。フォルダ構造がよくわからん、フォルダってなんぞ?という方は「パソコン フォルダ とは」とかで調べるとよいです。
animeeffects>toolsの中にさっきのffmpeg.exeをペースト

できました。
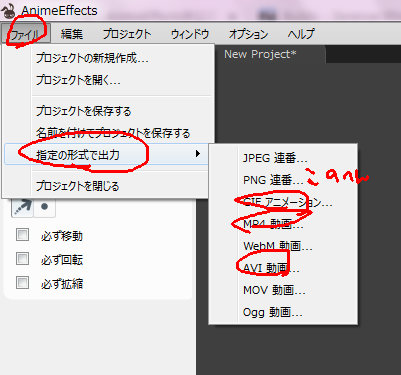
そしたらanimeeffectsに戻って ファイル>指定の形式で出力

よく分からない場合は
音なし→GIFアニメーション
音あり→mp4、avi
あたりを選択して保存。
再生できるか試してみましょう。

できたー。
unity1028が初心者に優しすぎるらしくてやばい(いい意味で)
タップすると分裂するだけの簡単なアプリゲームを作りたくてunityに手を出そうとしています。
当方のスペックとしては、ぷろぐらみんぐ?なにそれおいしいの??ギリギリhtmlはしってる。<br>の意味は分かるよ!えいご??ちゅうがっこうでならったような…
という、ひらがなが読めないのに六法全書読破するくらい無謀など素人です。
正直、

てな感じなのですが、でもやりたいもんはやりたいんだ。できるだけ簡単にできればRPGツクールくらいのノリで完成させたいんだ。
と思ってるんるんで
- unity公式サイトからソフトをDL
- ググりながらいろいろ試す
- ググった情報が古すぎて使えない
までが前回の記事に書きました。その後
- 昔のunityをDLして再度ググる
- やっとたこやきを爆破するサンプルゲームが完成
長かった…
まずね、「これをコピペします」って書いてあってもどこにどうコピペするか全くわからない。コピペするだけとか書いてあるのに実際は細かい所を修正したりしないといけないし。そのあたりのITお作法をちゃんと理解するまでが長かったし、そういうところは入門書にも書いてないのでIT業界は初見殺しすぎる。
大文字と小文字やコロンなど細かい記号まできっちり揃えないとエラーになることを理解するのも長かった。「System.」が一か所「system,」になってるだけでもうエラーの嵐。サイゼリアの間違い探しかよ!
とか言いながらなんとかたこやきを爆破できました。
で、今unity公式サイト見たら、タップして成長する程度のものだったらコード一行も書かなくても作れるっぽいじゃないですか…
なんてこったい。
なんでそんな大事なことをもっと大々的に宣伝しないんだ。
とりあえずunityu2018をダウンロードして再挑戦してきます。
unity超初心者が玉ころがしに挫折するまで。
Moskechの初起動でエラーがでる(未解決)おぼえがき
3DCGをスケッチのように動かせるmoskechが面白そうだったのでダウンロードしたのですがエラーがでて起動できません…
なのでいろいろやってみるおぼえがきです。進展があったら随時更新します。
まず一つ目のエラーが「opencl.dllがみつかりません」というもの。これは検索したらAviutilのエラーで多いみたいですね。opencl.dllというやつのダミーをダウンロードすればいいのだとか。簡単そう。。
と思いきや。
ダウンロードしてからどーすんの、というのがPCオンチには分からない。
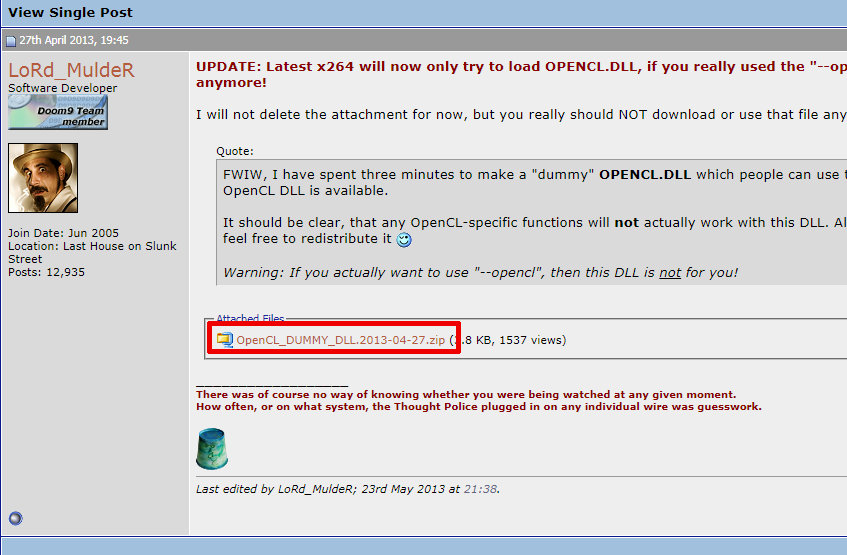
Doom9のフォーラムにある↓をダウンロードして、x264.exeと同じ階層に置く方法でも良いようです。
だうんろーど、まではわかる。おばちゃんでもいける。
ここをクリックするだけ。

で?x264の階層てなに。
で、「x264.exeと同じ階層に置く」is 何。x264どっから出てきた。
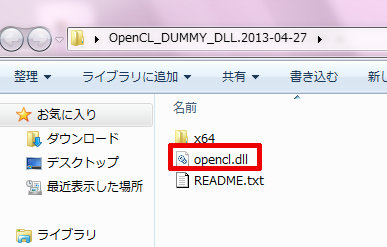
1とりあえずダウンロードしたフォルダを開いて、opencl.dllをコピペします。

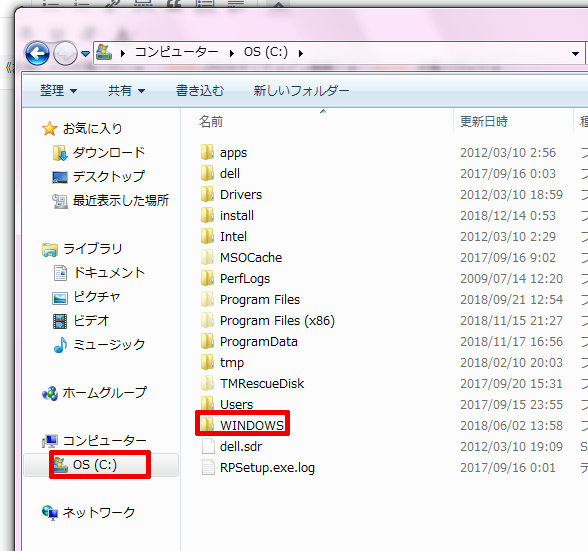
2そしたらOS(C:)>WINDOWSをクリック。

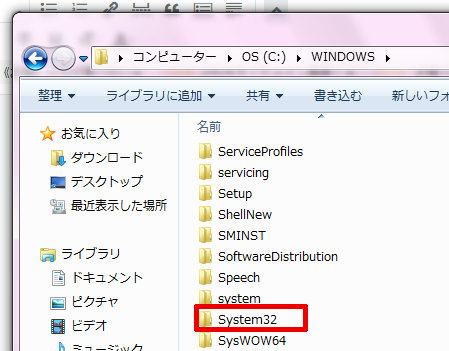
3 system32をクリック

そこにさっきのopencl.dllをコピペ。
これでダメなら手順1に戻ってx64というところをひらいてその中のopencl.dllを同じようにコピペ。
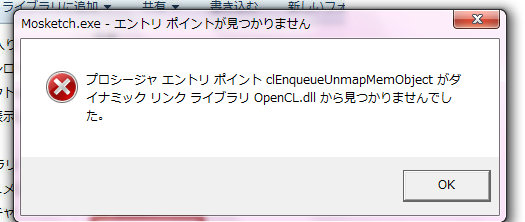
とりあえずこのエラーは解決しました。abiutilならここで解決っぽいですがmoskechでは新たなエラーが!

たぶん、ニセモノのopenclではだめってことっぽい。
本物のopenclを見つけて同じことをすればいいような気がする。
なんとなく方向性はわかったので、今回はここまで。