あらすじ
地面を描いたらこうなったのでどうにかする歩み。
これ↓をどうにかしたい。

とりあえずパースを考えて、遠くのものは小さく密集/近くのものは大きくまばらに、を考えつつ地面を塗ってみたのがこちら。

色が不自然すぎる…
ということで、今回は写真を用意してスポイトツールで色を選びながらやることに。
用意した写真はこちら。

フリー素材ではなかったらしいのでモザイク処理しておいた。実際はモザイクのかかっていない写真でやりました。でもモザイク処理すると色が分かりやすくていいかもしれない。
まずだいたい地面っぽくする予定のところを塗る。はみだし気味に大きく塗っておく。

パースを意識して濃い色でギザギザ塗り。


こうなった。

ちなみに今回使用ソフトはGIMPというフリーソフトです。ブラシツールが使えるようになりました。一気にそれっぽい!
次に同じブラシで細かくギザギザ消し。

なんとなくパースを意識したひし形っぽいものができた。
これをギザギザ×2塗りと命名。
おそらく筆圧調整のできるペンタブならひし形が簡単に濡れるだろうけど今マウスしかないので編み出した方法です。
次に、明るい色でギザギザ×2塗り。

さらに明るい色でギザギザ×2塗り
あと手前に白い点を描いた。小石のつもり。

なんとなく地面っぽいもののできあがり。
ここに同じくギザギザ×2塗りで草も書き込んだ。

えっすごくない???
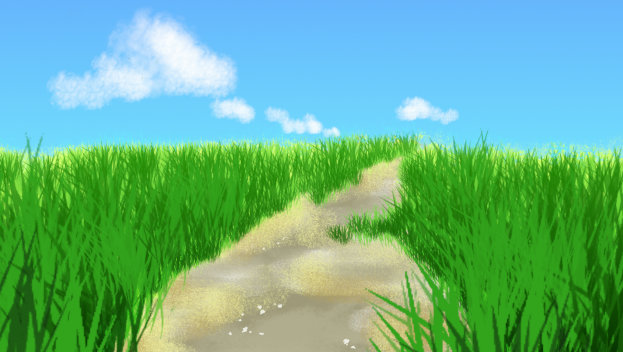
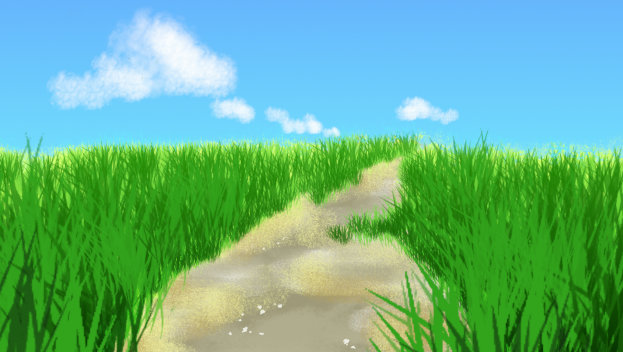
これが

↓↓↓
こうなった!

教訓
- ブラシ
- パース
- 写真から色をピックアップ
- ギザギザ×2塗り
この4つを意識すれば地面でも草むらでも草原でもわりと描ける!
このレベルを水彩画や油絵で描こうと思ったら結構な修行が必要な気がするんですけどCGならだれでもやり方通りにやればできる。かがくのちからってすげー。
次の課題としては、光源の表現、空気遠近法、あたりだろうか。あと地面以外のものも描けるようになりたい。

































